前回はデザイン組織のスタンスについてご紹介しましたが、今回は各サービスのデザインチームの普段の動き方やチームでの取り組みについてご紹介したいと思います。エブリーの中では、『DELISH KITCHEN』と『MAMADAYS』にデザインチームが設けられており、『DELISH KITCHEN』はサービスデザイン、UXデザインを担当している角野と『MAMADAYS』はサービスデザイン、UXデザインを担当している齋藤からそれぞれご紹介できればと思います。
『DELISH KITCHEN』 について
『DELISH KITCHEN』は、2,000万人以上に利用されている日本最大級のレシピ動画メディアとして、「だれでもおいしく簡単に作れるレシピ」を毎日配信しています。デザイナーは、ユーザーの方が使うアプリやWEBサイト、SNSや広告などのBtoC領域を中心として小売やメーカーなどのBtoBtoC領域まで幅広いデザインを日々行っています。

『DELISH KITCHEN』 のデザインチームについて
『DELISH KITCHEN』のデザインチームでは、先ほど述べたように幅広い領域でのデザインが求められます。アプリであればUIデザインの各OSごとのガイドラインの理解から情報設計やUIとしての使いやすさなどの専門性が求められます。また、アプリの中でもプレミアムユーザー向けにはUIデザインだけでなく、有料登録してもらうようにメリットを訴求するバナーやLPデザインなどの情報をより魅力的に伝えるためのビジュアル表現が求められます。
SNSや広告であれば、マーケティング視点が求められより見られるコンテンツとしてのビジュアル表現やキャンペーンなどのバナーやLP、時には紙もののビジュアル表現などがスピーディーに求められます。
このように、向き合う領域により必要とするスキルが変わり、各領域ごとのルールを理解する必要もあるため、アプリ担当やWEBサイト担当など大枠として向き合う領域ごとにメインのデザイン担当を決め普段の業務を行っています。
『DELISH KITCHEN』のデザインチームの動き方
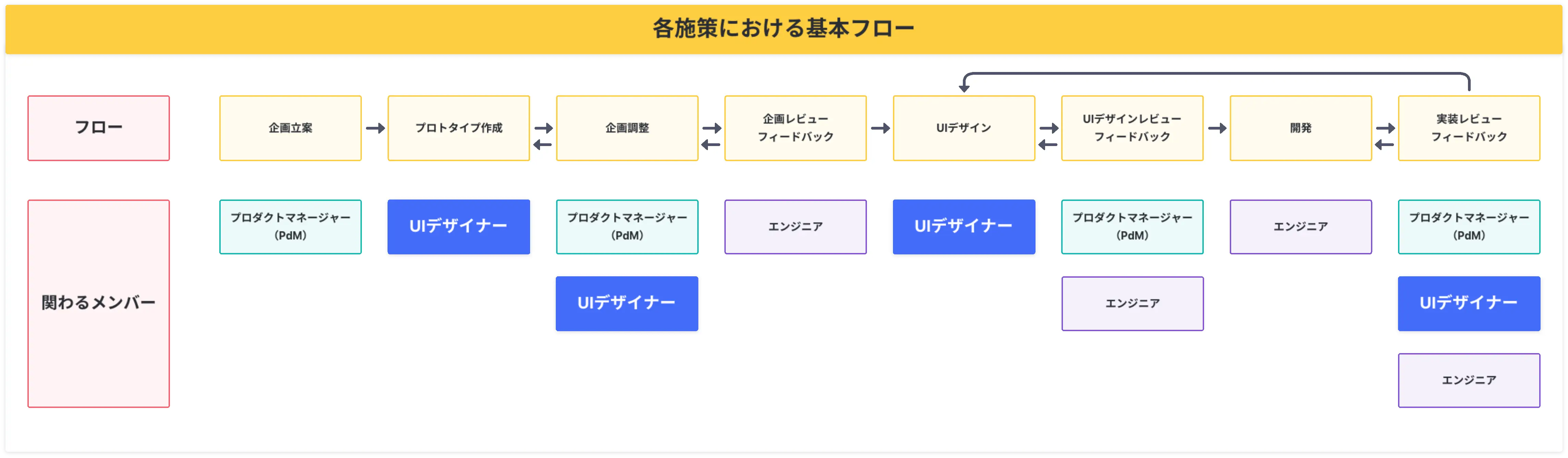
アプリやWEB、プレミアムユーザーなど各向き合う領域ごとにプロダクトマネージャー(以下、PdM)やデザイナー、エンジニアが担当としてついており、その中で施策ごとにメンバーが入れ替わっていきます。デザイナーの動き方としては、施策ごとにPdMが大枠の企画を立てた上でデザイナーと企画内容をすり合わせながら企画を調整したり、デザイン方針を決定していきます。
デザイン方針が決定した後は、デザイナーの方でデザイン案を検討しUIであればプロトタイプ、バナーなどのビジュアルデザインであればパターンを複数作成しながら、PdMとデザインチーム内の他のデザイナーにレビューをもらいながらクオリティアップを行っていきます。その後、開発が必要であればプロトタイプ状態からエンジニアレビューももらいながらデザインを詰めていき、エンジニアと連携し実装を進めていきます。

また、新しい機能や大きい機能改善時には、PdM、エンジニアのレビューだけでなく、社内の別部署のメンバーや実際のユーザーの方にデザインベースのプロトタイプを触ってもらい意見を伺ったりとリリースまでに少しでも不確実性を下げながらサービスを前進させるためのデザインを追求しています。
『DELISH KITCHEN』のデザインチームの取り組み
『DELISH KITCHEN』のデザインチームはサービス領域の拡大に合わせ人数も増えてきています。『DELISH KITCHEN』という一つのサービスの中でデザインの共通認識を持つことと各メンバーのスキルアップを見据えた3つの取り組みをチームとして行っています。
1.デザインレビュー会
毎週各デザイナーのアウトプットを持ち寄りデザインチームで全員で意見交換を行う場を設けています。
レビュー会では、UIデザイン、バナー、LP、紙ものなど幅広いデザインアウトプットを制作したデザイナーがデザイン意図とデザイン制作中であれば悩んでいるところを話し、クオリティをあげるためのディスカッションや『DELISH KITCHEN』らしさについてアウトプットベースでディスカッションし言語化仕切れない表現に関しても共通の認識を持てるような場として活用しています。
2.KPT会
Keep/Problem/Tryの振り返りのフレームワークを使い毎週デザインチームで振り返る場を設けています。
振り返りは、デザインチームでの課題だけでなく、各領域での課題に関してもTry:解決するために新しく取り組むことをディスカッションし、デザイナー個人の課題、問題ではなくデザインチームとしての課題、問題として捉え、仕組みとしてどう改善していくかをディスカッションしています。
3.デザインシェア会
隔週で各メンバーが気になっているデザインや最近のトレンドなどを調べてきてシェアするデザインシェア会というものを行っています。これは、レビュー会やKPT会のように普段の業務の中でのクオリティ担保や課題解決を目的とした取り組みではなく、普段の業務と関係なくても常にアンテナをはる習慣を作りデザインの幅を広げたり、デザイナー個人のスキルアップをできるような視点を見つける場として行っています。
各メンバーがさまざまな視点でデザインに関する情報を持ち寄るので、最近出たアプリのUIデザインからグラフィックの基本表現や世界で活躍しているアーティストのイラストの情報など幅が広く、いつもの業務の中でのデザインの領域を超えたディスカッションができ新たな視点を得ることができます。

『MAMADAYS』について
『MAMADAYS』は「ママ・パパの課題を解決する」ファミリー向け動画メディアです。全ての家族が毎日を幸せに過ごせるようにママ・パパの365日に寄り添うことをミッションに、SNS総フォロワー140万人以上の国内最大級のママ向けメディア、子育てをサポートする自社アプリやWebサイトを作っています。
「不安は家族で共有することで減り、幸せは家族で分かち合うことで倍になる」と私たちは信じ、『MAMADAYS』が目指すのは全ての家族がそんな毎日を積み重ねることができる世界です。

『MAMADAYS』のデザインチームの組織構成
『MAMADAYS』のデザインチームは、UXデザインやサービスデザインを主に行うデザイナーと、UIデザインやビジュアルデザインを主に行うデザイナーとで構成されています。
とはいえ、いずれのデザイナーもデザインする領域が重なる部分が多く、デザインするものはアプリ、Web、マーケティング用のバナーなどのデジタルクリエイティブを中心に、チラシなどの紙媒体のクリエイティブや、媒体資料やキャンペーンサイトのような『MAMADAYS』のサービス全体に関わるクリエイティブなど、幅広い領域のデザインを行うメンバーで構成されています。
基本的にはUXデザイン、アプリのUIデザイン、WebのUIデザインと大まかに役割分担されていますが、各々のリソース具合によって流動的に上記のような多岐にわたるデザインを業務として行う組織体制となっています。
『MAMADAYS』のデザインチームの働き方
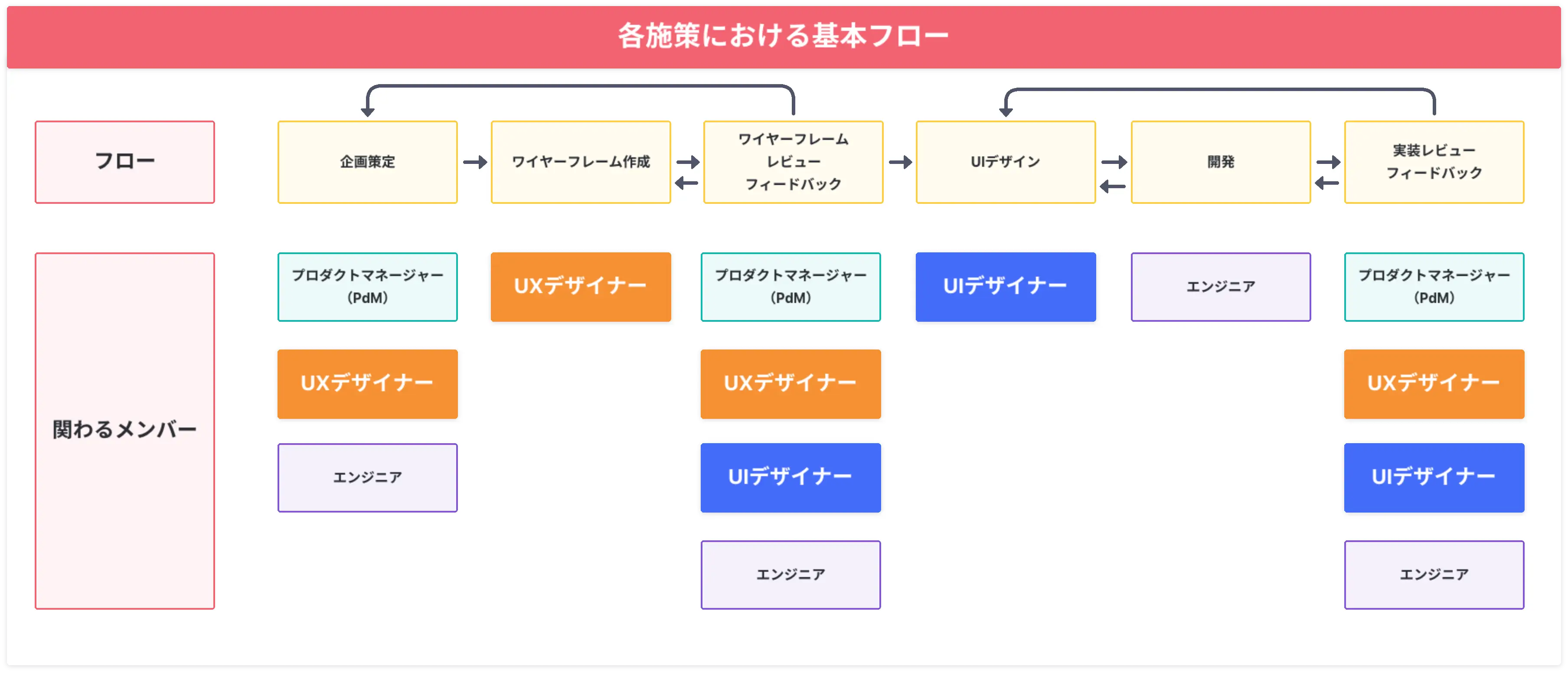
上記のようにMAMADAYSのデザインチームは多岐にわたるデザイン業務を各デザイナーが担当することが多いですが、ここではMAMADAYSアプリを開発する際の働き方を紹介しようと思います。
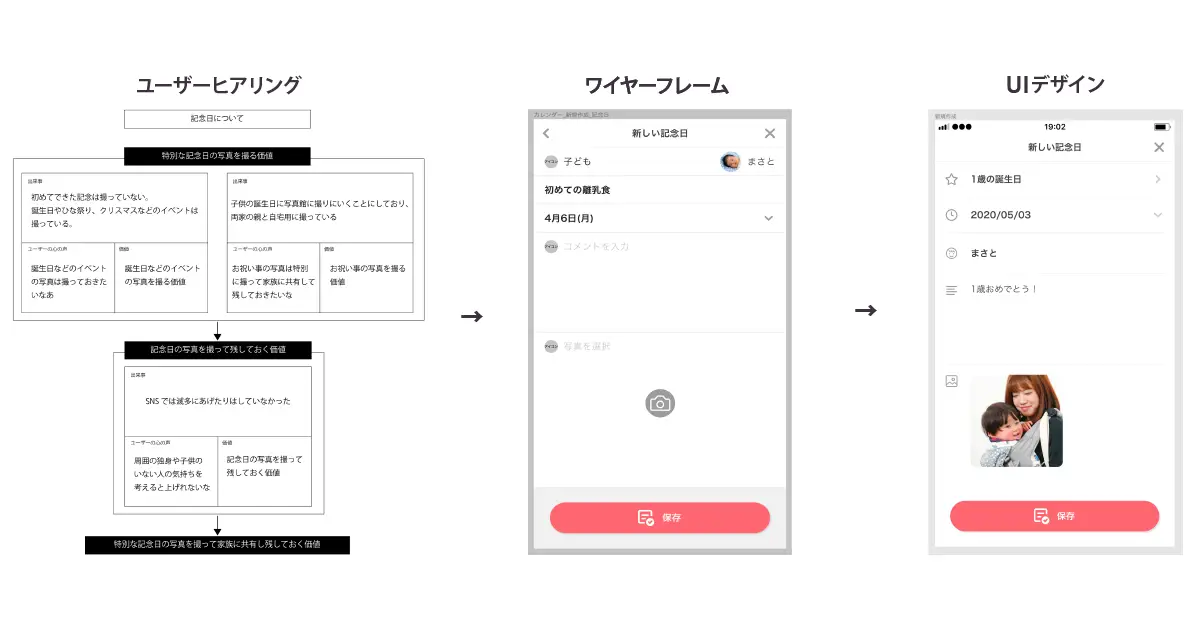
アプリ開発においては、まず、PdMとUXデザイナーとエンジニアの一部のメンバーで、アプリの新機能などの要件を策定します。この時、大規模な機能開発においては、UXデザイナーはユーザーヒアリングなどの調査も行います。
要件が固まったら、UXデザイナーがワイヤーフレームを作成し、その後、アプリの要件とワイヤーフレームを合わせてUIデザイナーとエンジニアを含むチーム全員でレビュー会を開催します。何度かレビュー会を繰り返してワイヤーフレームが確定したら、UIデザイナーがアプリのUIの制作を開始します。なお、『MAMADAYS』ではUIデザインとワイヤーフレームの作成は共にfigmaを使用しています。
 全画面のUIデザインがほぼ完成したら実装に入るのですが、大規模な開発の場合は実装と並行してfigmaでプロトタイプを作成し、UXデザイナーが中心となってユーザーテストを行います。そのユーザーテストの結果を元に改善すべき点が見つかれば、再度要件を検討し直しデザインを作り直して、実装も変更してもらう場合もあります。
全画面のUIデザインがほぼ完成したら実装に入るのですが、大規模な開発の場合は実装と並行してfigmaでプロトタイプを作成し、UXデザイナーが中心となってユーザーテストを行います。そのユーザーテストの結果を元に改善すべき点が見つかれば、再度要件を検討し直しデザインを作り直して、実装も変更してもらう場合もあります。
そして、実装が進んでいくとデザイン面ではエンジニアとUI/UXデザイナーがコミュニケーションを密に取りながら開発を進めていき、最後に実装されたUIとデザインしたUIの確認作業を行いアプリリリースに臨みます。

最後に
今回は、エブリー内のデザインチームの普段の動き方やチームでの取り組みについてご紹介させていただきました。
『DELISH KITCHEN』と『MAMADAYS』のエブリーのデザインチームは共にサービスを使っていただいているユーザーの方々によりよい体験を届けるために常に邁進しており、デザインチームとしてできることを深めていきたいと思っています。
エブリーでは、デザイナーの採用募集も引き続き行っています!多くのユーザーの方に使っていただいているtoCサービスを作っていきたいデザイナーの方や一緒にデザイン組織を作りたい、チームでデザインをしながら成長していきたいデザイナーの方是非ご応募よろしくお願いします。
関連記事:成長するデザイン組織とは? デザイン組織を支えるスタンスの定義